1.理解MVVM模型
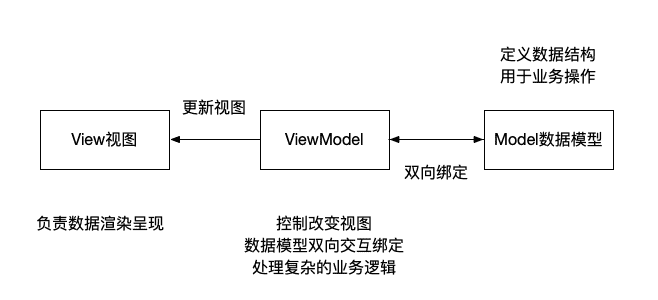
MVVM是model-View-ViewModel的缩写,其中model代表数据模型是业务操作的基础;View代表视图层,界面UI组件负责展示数据;ViewModel监听数据模型的改变和控制视图行为。MVVM架构中数据模型和视图分离,数据模型仅与ViewModel进行双向交互,View数据变化会同步传入ViewModel中,进而改变数据模型的值,同理数据模型的改变也会间接反映到View视图层上。ViewModel通过双向绑定把view视图和Model数据模型连接,同步操作自动完成,复杂的数据状态完全由MvvM统一管理。

2.理解Vue生命周期
实例从创建到销毁的过程就叫生命周期,从开始创建,初始化数据,编译解析模板,挂载DOM并渲染,循环监听更新渲染,销毁实例等一系列过程。
- beforeCreate创建前,数据观测和初始化事件未开始;
- create创建后完成数据观测属性和方法的运算,初始化事件,$属性没有被挂载渲染出来;
- beforeMount挂载前,实例挂载el对象前被调用,render函数首次被调用,完成模板编译,data里面数据和模板生成fragment片段,但是还没有被挂载到html文档上去,尚不能操作进程DOM节点获取操作;
- mounted挂载后,替换原来el并挂载到实例上去,以及可以获取到DOM节点,可进行ajax交互,节点进行实践监听等操作;
- beforeUpdate更新前,数据更新前调用,发生在虚拟DOM重新渲染和打好补丁之前,不会触发附加的重渲染过程;
- updated更新后,数据更新导致虚拟DOM重新渲染,数据以及更新完毕;
- beforeDestroy销毁前,vue实例销毁前调用,此时仍然可以访问使用;
- destroyed销毁后,vue实例销毁后调用,事件监听以及组件实例都被销毁;
3.理解Vue实现数据双向绑定的原理
vue实现数据双向绑定的主要是采用数据劫持结合发布者订阅者者模式的方式,通过definedProperty()定义属性特征以及属性访问器getter/setter进行数据拦截,当数据发生变动时进入getter访问器,通过notify()通知订阅者,触发回调update方法更新数据视图。vue的双向绑定将MVVM作为绑定数据的入口,整合Observer,Compile和Watcher三者,开局Observe监听自己数据变化生成发布者,通过Compile解析模板指令,生成属性订阅者。
4.理解组件之间参数传递
- 父组件向子组件传值,父组件使用子组件时设置属性,子组件内部通过props方法接收数据;
- 子组件向父组件传值,子组件内部使用$emit方法发生事件,父组件在子组件上监听并绑定该方法,取得数据;
- 非父子关系时,创建一个事件中心,通过事件总线的方式通信;
- VUE实现父子组件之间的数据交互;
5.理解Router中mode
Vue路由是通过hash和HTML5新增history进行实现前端路由,更新视图但不重新发起请求页面是前端路由的核心理念,目前浏览器环境中存在以下两种方式:
URL中的hash值('#');
hash值用于指示网页中文档的位置,通过window.location.hash属性读取,虽然URL改变,但不会包括在HTTP请求中,用于指示浏览器完成动作,不会造成页面刷新,每次访问都会在历史访问记录中增加一个记录。拥有两个方法push和replace方法,push直接对window.location.hash,调用window.location.replace方法将路由进行替换。
利用history;
History interface是浏览器历史记录栈提供的接口,通过back()、forward()、go()可以读取和操作历史记录,新增的接口提供pushState()、replaceState(),浏览器跳转到新的状态,触发popState事件。调用修改历史记录栈后当前URL没有改变,浏览器也不会发送请求。
6.vue/angular/react区别
- 相同点,vue和angular都支持内置指令和自定义指令,支持过滤器数据双向绑定。vue和安react的中心思想相似,react采用特殊的JSX语法,vue组件化开发中也推崇使用.vue文件,vue文件的使用理解更为直接。一切皆为组件,声明周期过程都提供合理的钩子函数;
- 不同点,angular增加特性,依赖对脏数据的检测,所以当Watcher订阅者越多越慢。vue提供的api相对简单直观,采用的依赖追踪,并且使用异步队列更新,所有的数据都是独立触发。React采用虚拟dom对渲染结果做脏数据检测,想比来说vue更方便快捷的操作虚拟dom;
7.导航守卫
首页可以控制导航跳转,beforeEach,afterEach导航守卫,可以对页面title进行修改,页面访问权限的控制,例如:登录后才可以访问某些页面等效果实现,beforeEach和afterEach都是存在三个主要参数,to、from、next()以下就是详细的介绍:
- to代表route即将进入的页面;
- from代表正要离开的页面;
- next函数需要在beforEach调用,否则会对路由对象进行拦截导致报错导致无法跳转;
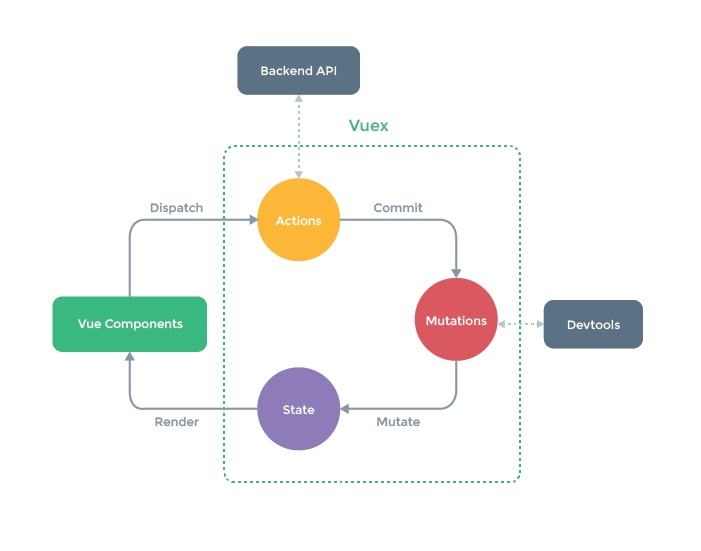
8.理解Vuex工作场景
vuex是应用状态数据的存放仓库,具有State、Getter、Mutation、Actions、Module属性,其中mutation提交数据存储的同步任务,Action是处理异步逻辑的任务,新建store目录,index.js文件中使用Vue.use使用store对象,最后配置export导出,mian.js文件中引入Store,注入Store就可以在任意组件中通过this.$store.state引用到仓库内的数据。

1. State仓库,vuex使用单一状态树,每一个应用最好仅包含一个store实例,不建议直接修改state的值,最好是通过commit方法调用mutation任务进行修改,方便后期数据的追踪;
2. Mutations,定义方法动态修改state中的数据,不建议包含逻辑业务处理,处理一些同步任务;
3. Actions,定义方法执行异步任务一些复杂的逻辑代码,view层通过store.dispath分发Action任务;
4. Getter,类似vue实例中的计算属性特点,用来过滤规范改造数据;
5. Module,项目特别复杂的时候使用,每一个模块拥有自己的state,mutation,Action,getter,代码逻辑更加清晰;
9.Vue-cli自定义指令
// 注册全局自指令 `v-focus`
Vue.directive('focus', {
// 绑定的dom节点
inserted: function (el) {
// 聚焦元素
el.focus()
}
})
// 局部新增指令`huasen`
var app = new Vue({
el: '#app',
// 注册多个指令
directives: {
huasen: {
inserted(el) {
el.style.width = '200px';
el.style.height = '200px';
}
}
}
})
// 使用指令
<div v-focus></div>
<div v-huasen></div>
10.自定义过滤器
// 局部声明
const app = new Vue({
el: "#app",
data: {
msg: ""
},
filters: {
capitalize: function(value) {
return "huasen"+value;
}
}
})
// 全局
Vue.filter("huasenjio",function(value){})
// 使用
<div>{{msg|capitalize}}</div>
11.理解keep-alive
keep-alive是Vue内置的一个组件,包含的组件保留状态,避免被重新渲染,keep-alive加入两个属性,include(包含)和exclude(排除)且exclude优先级大于include,可以通过正则表示式或者字符串定义。
<keep-alive include="XXX" exclude="XXX">
组件
</keep-alive>
12.简要作答题
- css只在当前组件起作用,因为style标签中写入scoped进行限制则不会穿透,如果是渲染markdown语法则使用常规选择符将不会生效,需要使用>>> 进行穿透选择;
- v-if是按照条件是否渲染,v-show按照条件隐藏显示,但还存在与文档流中,类似于控制css中的display属性设置为none;
- $router是路由实例对象,包含路由的跳转方法,钩子函数,而$route是活跃路由信息对象,指向正在展示的活跃路由的信息,包含pah,params等信息;
- vue的两个核心是数据驱动和组件系统;
- 事件修饰符,prevent阻止事件默认行为,stop阻止点击事件冒泡行为,self事件仅在触发元素上发生,capture事件捕获,once触发一次,native绑定原生click;
- v-on可以绑定多个方法;
- vue中遍历时key的作用为每一个节点做唯一标识,v-for更新已渲染过的元素列表时,出于优化性能采用"就地复用策略",当当数据项的顺序被改变,Vue不会移动DOM元素来匹配数据项的顺序,而是简单复用每一个元素,key的作用就是更新dom,从而不要复用,避免获得脏数据结果;
- vue的计算属性调用时仅写计算属性名,获取数据并按一定规则输出,计算属性和method不同。不管依赖的数据是否变化,method都是从新计算,计算属性则是从缓存中读取,优化性能;
- vue具有简单的API实现数据绑定以及响应,核心是一个响应的数据绑定系统,MVVM架构,组件化开发,轻量等优点,但是vue不支持低版本的浏览器,目前仅支持到IE9,不利于SEO的优化,首屏加载时间较长;
- 路由通过path/:id属性后面添加冒号和便利的形式,使用时通过params.id获取;
- v-for具有更高的优先级,意味者遍历的时候每个元素都进行if判断,造成内存的浪费,所以不建议使用v-for和v-if指令;
- push();pop();shift();unshift();splice(); sort();reverse();数组方法修改后数据能够发生响应式,但是通过索引修改则不可以数据响应式;
13.理解$nextTick
this.$nextTick()回调函数延迟到下次 DOM 更新循环之后执行,tick回调会等待DOM更新或者生成之后使用,常用于页面交互,后台获取数据后生成dom对象操作后执行,tick中回调函数会等待渲染完成后再进行调用。
14.SPA和多页面应用区别
单页面应用(SPA)程序仅有一个入口,首屏加载时间相对较长,一旦加载完成后用户体验很好,减少服务器的压力,但是不利于SEO,多页面应用程序有多个入口,页面跳转是整页进行刷新。
16.assets和static区别
两者都是存放静态资源文件,但是又存在细微差别,assets资源文件存放的资源文件项目打包时会对静态资源文件进行处理,修改名字改变类型等操作,而static则是直接拷贝到打包文件夹中,没有经过压缩处理。template需要的样式文件都可以放在asset中,压缩代码体积,第三方静态文件库可以放static中。
17.delete和Vue.delete删除数组区别
delete只是被删除的元素变成了 empty/undefined 其他的元素的键值还是不变,Vue.delete 直接删除了数组。
18.理解Vue-router和location.href区别
使用window对象的location.href='/url'来跳转简单方便,但是页面会造成刷新,Vue-router采用的是HTML5的history.pushState('/url')方法进行跳转,不会造成页面刷新。
19.理解Vue中的slot插槽
插槽常用于组件封装中,组件具有一定布局,但内容元素相似,可以使用插槽预留位置,使用插入对应的DOM,vue内部会自动进行替换。
20.如何监听组件上点击事件
router-link阻止触发click事件,使用使用@click.native直接监听原生事件。
21.Axios拦截器原理
Axios是基于Promise机制实现的异步的链式请求框架,引用场景,接口请求前拦截对数据进行处理,请求带上所需参数判断token是否过期,axios框架create创建的实例设置interceptors拦截器,可以在入口文件main.js将实例对象绑定给vue原型,设为全局。
22.路由懒加载
通过const home = () => import("XXX"),webpack会将动态引入的模块单独分割成为一个文件,文件名字默认是从0开始以数字进行命名。
23.Vue新特性
- 支持UI界面构建项目;
- 重写虚拟DOM;
- 优化插槽;
24.Vue项目优化思路
- 路由组件懒加载;
- 减少使用watch数据;
- 循环时设置key标识;
- 用户体验优化(节流防抖);
- cdn引入第三方库;
26.Computed和Watch
computed是计算值,简化模板中{{}}的代码,具有缓存性,页面重新渲染值不会变化,不必再次执行函数;watch是观察监听数据的动作,无缓存性,页面重新渲染时不变化也会执行。
27.常用事件修饰符
- stop,阻止冒泡;
- prevent,阻止默认事件;
- capture,事件捕获模式;
- self,触发事件执行;
- once,只触发一次;
<a @click.stop="getName()"></a>
28.弃用definedProperty改用Proxy的理解
Object.defineProperty对单个属性进行监听且不能监听属性的增加和删除,通过索引修改数组元素不可以进行监听,不可以在属性访问器中使用对象,否则造成死循环;Proxy则监听的整个对象,实现了目标对象的响应式。










Comments | NOTHING
Warning: Undefined variable $return_smiles in /www/wwwroot/blog.moonlet.cn/wp-content/themes/Sakura/functions.php on line 1078
Warning: Undefined variable $robot_comments in /www/wwwroot/blog.moonlet.cn/wp-content/themes/Sakura/comments.php on line 97